Akihabara Level Editor & Sharer (ALES)

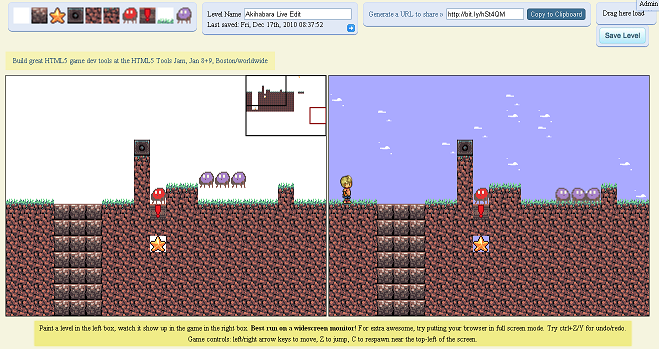
The Akihabara Level Editor & Sharer (ALES, pronounced “Alice”) is an HTML5 level editing and sharing system that runs in modern web browsers (we’ve tested it in Chrome, Safari, and Firefox). ALES is integrated with the Akihabara framework, which is used as the basis for the game you see running alongside the editor.
You can try out the editor, or give some sample levels a shot.
We’re building ALES for a few reasons:
- to promote the HTML5 Tools Jam (January 8th/9th, 2011)
- to get people excited about making open-source level editors and tools for HTML5
- to show what could be done in HTML5 by two people in a just a few hours of spare-time work (2 hours a day for 10 days)
If you’d like to know more about the mindset that led to us creating ALES, you can browse through this short presentation we gave when we debuted the project at the Boston HTML5 Game Development meetup on December 15th:
You can find the source code on GitHub, where of course you are welcome to fork the project or make pull requests.
If you have any bug reports, questions, or feedback, please comment on this page.
{ 5 comments… read them below or add one }
This project seems nice but the code that was checked in is a specific build for Boston Game jams site. Is there a working demo without the login api, google analytics and all the other things that should be separated and cleaned up?
I have a custom build of Akihabara as I built more of a client/server architecture into it and if I have to do alot of customization, my code isn’t really going to be able to be checked back in to the project.
So is there anything without the unnecessary dependencies? Literally, just the project itself.
Sorry Owen — this project was something we built for a contest and it has since broken on most browsers. We don’t really have the time to fix it, and the project is exactly the source you see here https://github.com/darrentorpey/akihabara_tutorials/tree/master/level_editor
GAH! Ok… guess I am the rebuilder :)
Ok. I’ll repost what I have when I get done and people can run through what I got.
Ok this isn’t too hard. You can use existing gbox to init canvas and insert tile associated with canvas layer objects. Insert at x-(x%30) and y-(y%30) wherein x/y is the mouseclick and just reload the game window as another instance. Think I have it. Not too tough.
The minimap was a clever touch. Going to have to go over that :)
How do we export the levels to text format?
Is there a way to get them in the format that Akihabara handles using generateMapFromString()?
{ 2 trackbacks }